CloudFormation templates grow pretty fast over the period of a project. To not loose the overview of how stuff works and how resources interact with each other, it is very helpful to have a graphical representation of your template at hand.
In the past, I usually build an overview on draw.io and then started coding the actual template. The problem with this approach was, that all changes had to be done simultaneously in both systems.
I’m aware of the CloudFormation Designer, but so far, this was only a one-way street. So after editing the template visually, I could not go back to editing my template as YAML.
So recently I found the following section in the AWs documentation:
Why Use AWS CloudFormation Designer?
What is interesting in this article is, that I can now add visual instruction to my YAML file, and those get rendered into the CloudFormation Designer.
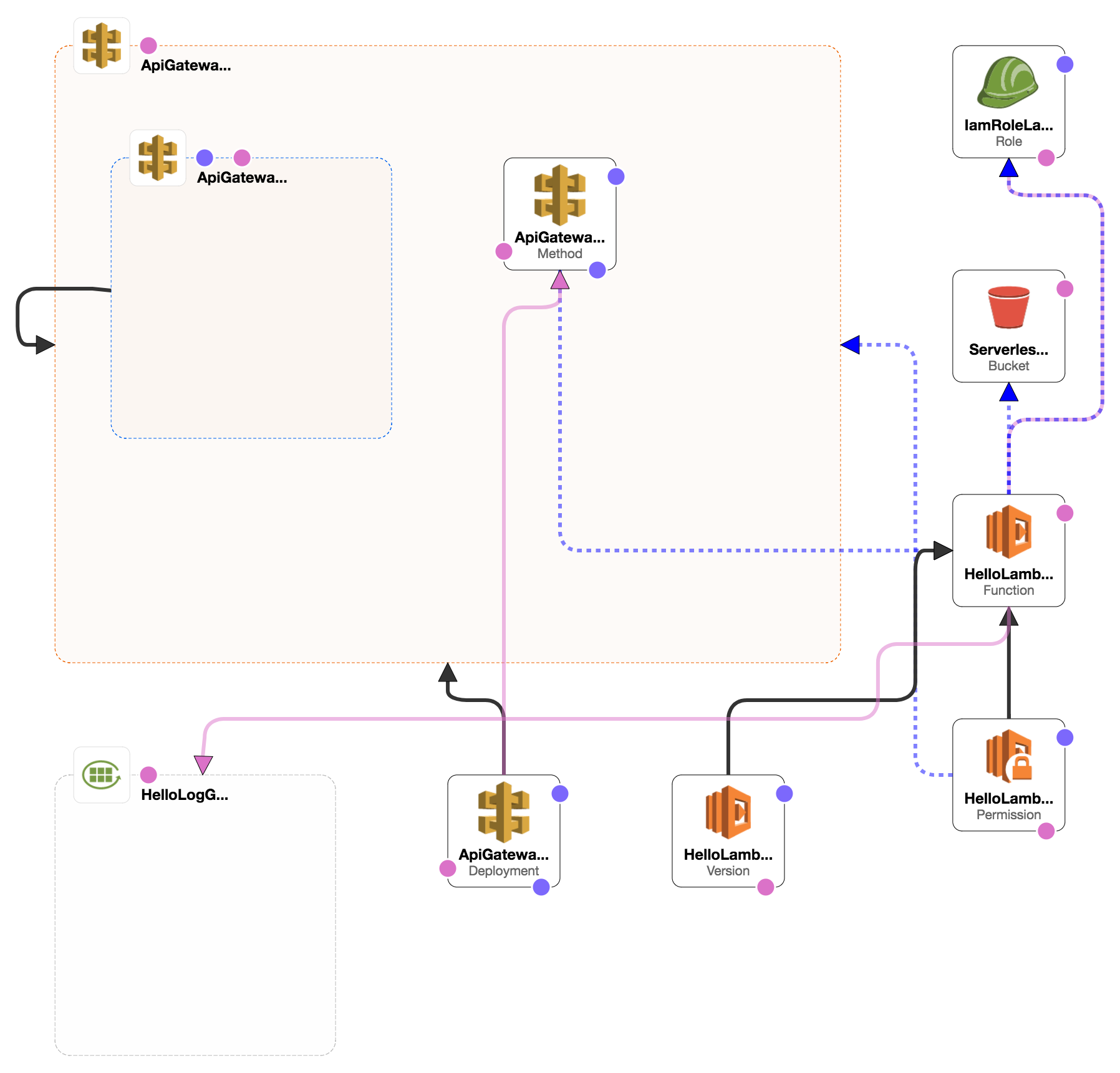
So I started with a simple HelloWorld service. The template, generated by the serverless framework looks something like this.

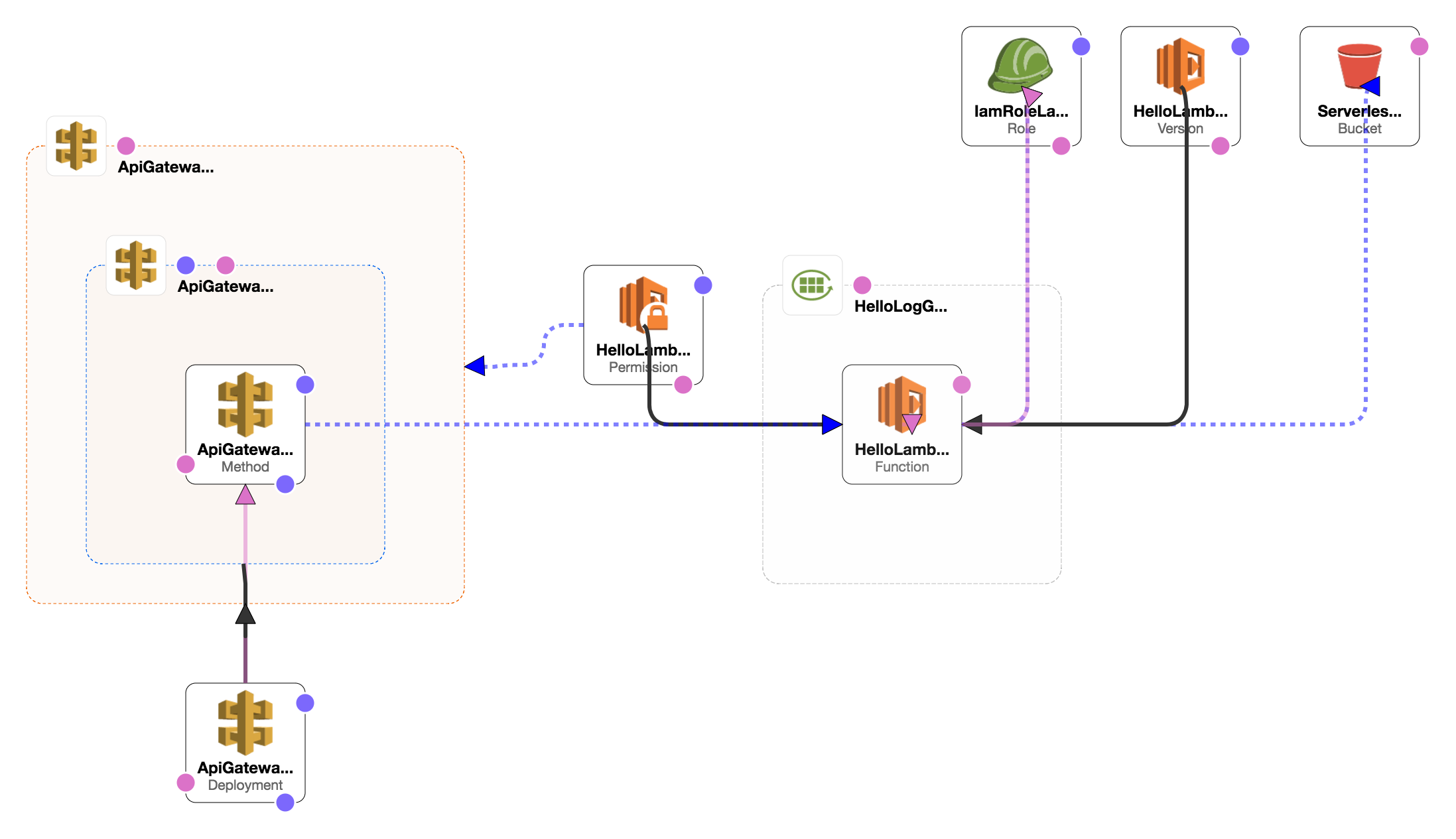
After some refactoring, I came to this result.

In my eyes, this is by far more understandable to other people and can greatly improve the onboarding time for new developers into existing projects.